前端科举八股文-CSS篇
前端科举面经-CSS篇
- Css选择器的优先级
- css盒模型
- 行内元素和块级元素的区别?
- link标签和import标签的区别
- 讲一下弹性盒子布局的常见属性
- flex是哪三个属性的简写
- 什么是BFC? 有什么作用
- 垂直居中的方法?
- visibility=hidden, opacity=0,display:none的区别
- 清除浮动
- 如何使一个元素始终占据视觉区域的一定百分比?
- 重绘和回流?
- 减少回流的操作?
- transition和animation的区别
- 对requestAnimationframe的理解
Css选择器的优先级
Id > 类 > 属性 > 标签
css盒模型
css盒子模型根据浏览器不同分为IE模型和标准盒模型,其不同点主要是在于其内容区域的宽度的计算方式不同。IE盒模型内容区域宽度就是其内容content区的宽度,标准盒模型宽度是内容区+padding+border。盒模型的计算方式可以通过box-sizing来转换
行内元素和块级元素的区别?
在表现上 行内元素不独占一行,块级元素独占一行,会自动换行
行内元素垂直方向上的margin或者padding设置无效.
link标签和import标签的区别
两者都可以用来加载css文件,import标签可以在html中使用,也可以在css文件中去加载其他css文件,但是link只能在html中去使用。link加载css文件是和html文件渲染同时进行的,import是等文档加载完再去执行。会出现闪屏现象。import会有兼容性的问题。
讲一下弹性盒子布局的常见属性
首先通过设置display:flex来设置弹性盒子布局, flex-direction来设置弹性布局方向, justify-content设置水平方向上的对齐方式 align-items来设置垂直方向上的对齐方式
flex是哪三个属性的简写
flex-basic弹性基准值,设置它占用父级元素的比例。
flex-grow当父项有多余空间的时候的扩张比例
flex-shrink当父项溢出空间时候的缩放比例
什么是BFC? 有什么作用
BFC 块级格式化上下文,它是指页面的一块独立的渲染区域,和其他区域相互独立出来互不干扰。它可以解决外边距折叠和高度塌陷的问题。
根据它的定义,可以设置position不为static,overflow不为visible,或者设置浮动都可以设置BFC。
垂直居中的方法?
1、子元素绝对定位,父元素相对定位. 子元素设置定宽定高,margin auto
2、 还是绝对定位,左偏移设置50%-子元素宽度,上偏移设置50%-子元素高度
3、现在用的最多的flex弹性布局,水平对其方式居中,垂直对齐方式居中.
4、还有一些少见的表格布局
visibility=hidden, opacity=0,display:none的区别
Visible是设置元素的可见性,元素依然在文档流中 只是不可见
Opacity是设置元素的透明度,全透明来实现隐藏的效果 但是依然可见
display:none 设置的元素不占据文档流的空间
清除浮动
常见的思路有设置clear,overflow,或者设置伪元素.
如何使一个元素始终占据视觉区域的一定百分比?
使用vh,vw单位
重绘和回流?
浏览器在渲染页面的时候会生成两棵树,dom树和css文档对象树合并生成渲染树,最后呈现在网页上, 重绘和回流的本质区别就是看浏览器会不会重新生成这个渲染树. 一般会引起重绘的操作就是简单的改变字体样式,元素的颜色等等.这种改变不会引起整个html结构的变化.而重排是引发html结构的变化,比如增加或者删除一个元素,改变一个元素的宽高等.这种改变会引起浏览器重新渲染页面,开销较大.
减少回流的操作?
1、可以合并一些dom操作,比如通过fragment
2、css样式尽量批量修改
3、使用一些脱离文档流的css比如绝对定位等减少回流
transition和animation的区别
transition是过渡属性,animation是动画属性,transition需要定义一个触发事件,动画可以循环执行.
对requestAnimationframe的理解
一个为了js实现动画而诞生的api,在以前用js实现动画时往往是用settimeout来执行,但是用settimeout定义的时间间隔太长的话,动画呈现效果不好,不能完全发挥浏览器的性能,设置时间太短的话又会造成性能消耗.第二是settimeout是把任务推入异步队列,如果存在耗时任务的话,那么这个动画函数不会立即执行,基于这样的悲剧推出requestAnimationframe api.
requestAnimationframe的优势是会在一帧中的所有dom操作合并在一次重绘或者回流中去执行,提高了效率
requestAnimationframe 在浏览器进入后台运行的时候会暂停执行.
相关文章:

前端科举八股文-CSS篇
前端科举面经-CSS篇 Css选择器的优先级css盒模型行内元素和块级元素的区别?link标签和import标签的区别讲一下弹性盒子布局的常见属性flex是哪三个属性的简写什么是BFC? 有什么作用垂直居中的方法?visibilityhidden, opacity0,display:none的区别清除浮…...

tracert命令
Tracert(跟踪路由)是路由跟踪实用程序,用于确定IP数据报访问目标所采取的路径。Tracert命令用IP生存时间(TTL)字段和ICMP错误消息,来确定从一个主机到网络上其他主机的路由。 命令格式:tracert …...

goget配置多个golang 运行环境
一台主机安装多个golang 运行环境 本环境 windows10 为 基础 mac linux也可以按照此方法操作 背景 开发不同的运维工具会用到不同版本的golang,但是开发者不能一直进行重装来处理 ,因此 需要一个工具进行golang版本的管理 go管理工具介绍 gvm (Go V…...

小程序预览或上传代码时,遇到app.json未找到某个wxml文件的解决方法
uniapp小程序,点击预览或者是上传代码,遇到app.json无法找到某个wxml文件的解决方法:清缓存 问题: message:Error: app.json: 未找到 ["subPackages"][3]["pages"][3] 对应的 subPackages4/pages/…...
VUE v-for 数据引用
VUE 的数据引用有多种方式。 直接输出数据 如果我们希望页面中直接输出数据就可以使用: {{ pageNumber }}双括号引用的方式即可。 在 JavaScript 中引用 如果你需要直接在代码中使用,直接使用变量名就可以了。 上面这张小图,显示了引用的…...

嵌入式linux学习第一天
参考正点原子Linux开发文档。记录下知识点。 Shell 基本操作 前面我们说 Shell 就是“敲命令”,那么既然是命令,那肯定是有格式的,Shell 命令的格式 如下: command -options [argument] command: Shell 命令名称。 options&…...

基于Springboot的教学辅助系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的教学辅助系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构&…...

CentOS7编译安装freeswitch1.10.11
由于 FreeSWITCH 更新非常快,请自己查找最新的版本,如,截止 2022年6月4日,最稳定的发行版是:1.10.11 下载源代码: wget https://files.freeswitch.org/freeswitch-releases/freeswitch-1.10.11.-release.…...

网络知识点之—QoS
QoS(Quality of Service,服务质量)指一个网络能够利用各种基础技术,为指定的网络通信提供更好的服务能力,是网络的一种安全机制, 是用来解决网络延迟和阻塞等问题的一种技术。QoS的保证对于容量有限的网络来…...

LeetCode 每日一题 ---- 【741.摘樱桃】
LeetCode 每日一题 ---- 【741.摘樱桃】 741.摘樱桃方法:动态规划 741.摘樱桃 方法:动态规划 这是一道动态规划的题目,enmmmm,依旧是做不出来,尤其是看到困难两个标红的字体,就更不想做了,然后…...

新火种AI|挑战谷歌,OpenAI要推出搜索引擎?
作者:一号 编辑:美美 在AI革新的浪潮下,谷歌搜索迎来了越来越多的“挑战者”。 最近,据多家外媒的消息,有知情人士透露,OpenAI正计划上线一款基于ChatGPT的大型产品,将提供一个新的搜索引擎&…...

选择适用的无尘棉签:保障洁净生产环境下的高效擦拭
随着洁净生产条件的日益普及和无尘级别要求的提高,无尘擦拭用品成为广大用户追捧的必备工具。在这个领域,无尘棉签作为一种高效的擦拭工具,扮演着重要的角色。然而,面对市场上种类繁多的无尘棉签,如何选择最合适的产品…...

通信录的动态版本
一. 增加需求 在学习了动态开辟内存之后 我们对于通讯录产生了新的需求 要求我们做出一个动态增长的版本 即 随着我们储存联系人的增加 储存的空间增加 要求 : 1 初始空间为3 2 每次达到上限之后 扩容两个内存 二. 动手实施 我们首先要创建一个结构体 结构体…...

FineReport高频面试题及参考答案
FineReport是一款利用什么语言开发的报表工具? FineReport是一款基于Java语言开发的报表工具。Java是一种广泛使用的编程语言,特别适合于跨平台的软件开发。FineReport利用Java语言的诸多优势,如稳定性、安全性、可移植性和强大的网络功能&a…...

git merge 命令合并指定分支到当前分支
git merge 是一个用于合并两个分支的 Git 命令。当你在不同的分支上工作时,可能会有一些不同的更改。使用 git merge 可以将这些更改合并到一起。以下是一些常见的 git merge 用法示例: 1. 合并当前分支与另一个分支的更改 git merge <branch-name&…...

【在线OJ】Vue创建OJ管理系统
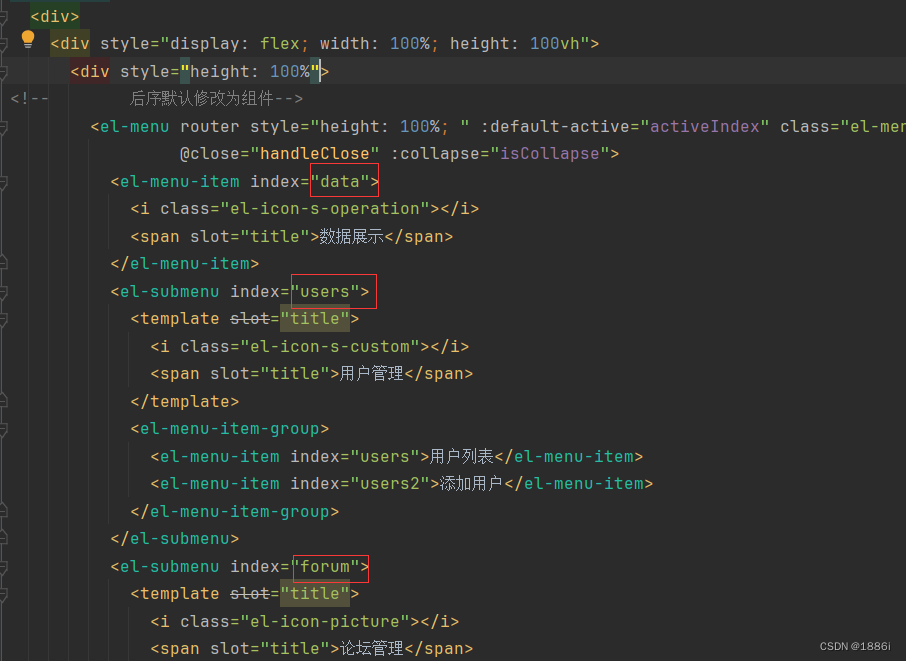
一、创建项目 vue ui命令创建项目 项目创建完成后来到项目 二、导航栏 首先创建一个根页面,让他展示在页面上 创建之后来到路由配置界面 然后安装ElementUI,来到官网找到导航栏 复制代码后粘贴到刚才创建的vue文件里,启动项目ÿ…...

常用算法汇总
作者:指针不指南吗 专栏:算法篇 🐾算法思维逻辑🐾 文章目录 1.判断闰年2.计算从某天到某天的天数3.二分4. 前缀和5.差分6.图论6.1dfs6.2走迷宫 7.最短路7.1dijkstra7.2foly 8.并查集9.数论9.1gcd lcm9.2判断素数(质数)9.3分解质因…...

W801学习笔记二十二:英语背单词学习应用——下
续上篇: W801学习笔记二十一:英语背单词学习应用——上 五、处理用户交互 由于英语也是采用了和唐诗一样的《三分钟限时挑战》《五十题竞速挑战》《零错误闯关挑战》,所以用户交互的逻辑和唐诗是一样的。所以,我们抽一个基类&a…...

Vue路由的模式和原理
一、hash模式(默认) 使用URL的hash来模拟一个完整的URL,当URL发生改变时不会向服务器发起请求。# 和其后面的字符称为hash,可通过 window.location.hash 获取。当hash改变会触发(包括浏览器的前进、后退)会…...

在K8S中,静态、动态、自主式Pod有何区别
在Kubernetes(简称K8s)中,静态Pod、自主式Pod和动态Pod是不同管理方式下的Pod类型,它们的区别主要体现在创建和管理方式上: 静态Pod: 静态Pod是由kubelet直接管理的,其配置文件存储在节点本地而…...

【Three.js基础学习】15.scroll-based-animation
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 前言 课程要点 结合html等场景 做滚动动画 1.遇到的问题, 在向下滚动时,下方会显白(部分浏览器) 解决:alpha:true …...

ubantu安装mysql
安装 准备:下载:版本5.1.17的MySQL并上传至Ubuntu系统 #解压 tar -xvf mysql-server_5.7.17-1ubuntu16.10_amd64.deb-bundle.tar #提前安装插件 sudo apt-get install libaio1 libmecab2 #若安装失败使用以下命令 apt --fix-broken install sudo apt-g…...

注意!华为HCIP-Datacom认证考试题有变化!
01 注意 HCIP Datacom H12-831考试变题了,最近要考试的多观望一下,821目前稳定。 华为HCIP考试以后要加难度,增加实验题,还没考完的小伙伴抓紧时间了。 02 华为HCIP认证大更新 未来将增加实验考试,拒绝背题库的Pass&a…...

你是我的荣耀 | 林先生:从酷爱数学到毕业走向数据分析岗位
人物背景: 研究生国家奖学金、本科生国家奖学金、学业奖学金一等奖、上海市优秀毕业生; 应用统计专业 CPDA优秀学员 ## 为什么选择数据分析相关专业 我是应用统计专业的一个应届毕业生,目前在一家上海市属的国企,从事数据分析相关…...

操作系统真象还原-bochs安装
今天读了《操作系统真象还原》这本书,写上比较幽默通俗。书中例子需要安装一个bochs系统,记录一下安装过程。参考了书中1.4,1.5两节,书中尽让有两处问题,也记录了下来。 1.3 操作系统的宿主环境 下载地址:…...

windows平台安装labelme
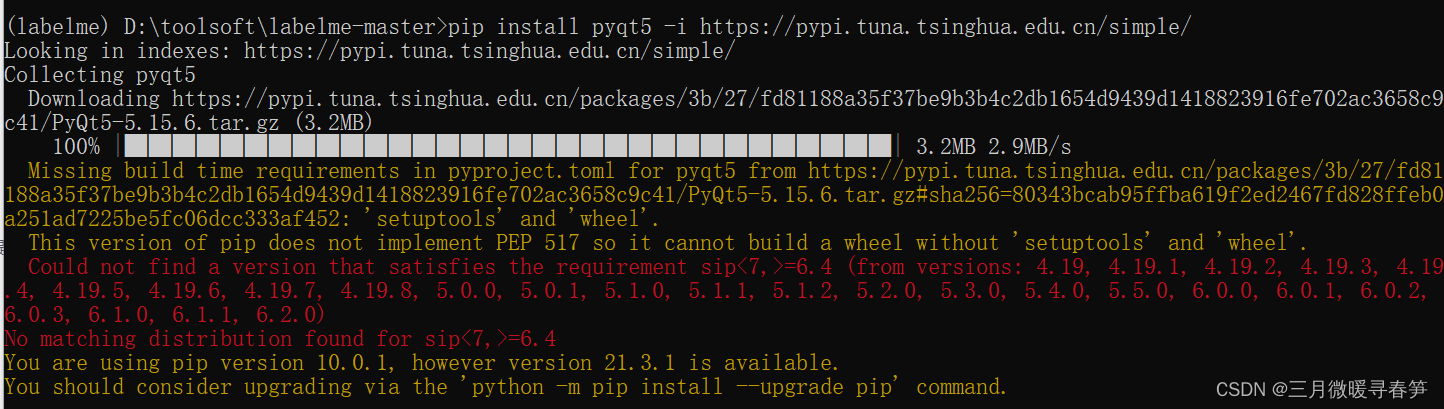
之前写过一篇文章也是关于在windows平台安装labelme的:《windows平台python版labelme安装与使用_labelme下载-CSDN博客》,随着软件与工具的更新换代,按照同样的方法最近在使用的时候出现了错误,出现创建虚拟环境失败,具…...

微服务之SpringCloud AlibabaSeata处理分布式事务
一、概述 1.1背景 一次业务操作需要跨多个数据源或需要跨多个系统进行远程调用,就会产生分布式事务问题 but 关系型数据库提供的能力是基于单机事务的,一旦遇到分布式事务场景,就需要通过更多其他技术手段来解决问题。 全局事务:…...

2005-2021年全国各地级市生态环境注意力/环保注意力数据(根据政府报告文本词频统计)
2005-2021年全国各地级市生态环境注意力/环保注意力数据(根据政府报告文本词频统计) 2005-2021年全国各地级市生态环境注意力/环保注意力数据(根据政府报告文本词频统计) 1、时间:2005-2021年 2、范围:2…...

熟悉这些道理可以让人更好地应对各种挑战和困难。
1. 为别人尽最大的力量,最后就是为自己尽最大的力量。——罗斯金 2. 世上有一条永恒不变的法则:当你不在乎,你就得到。当你变好,你才会遇到更好的。只有当你变强大,你才不害怕孤单。当你不害怕孤单,你才能够宁缺毋滥。…...

AI去衣技术在动画制作中的应用
随着科技的发展,人工智能(AI)已经在各个领域中发挥了重要作用,其中包括动画制作。在动画制作中,AI去衣技术是一个重要的工具,它可以帮助动画师们更加高效地完成工作。 AI去衣技术是一种基于人工智能的图像…...

卷积神经网络要点和难点实际案例和代码解析
卷积神经网络(Convolutional Neural Networks,CNN)是一类包含卷积计算且具有深度结构的前馈神经网络,是深度学习的代表算法之一。卷积神经网络仿造生物的视知觉机制构建,可以进行监督学习和非监督学习,其隐含层内的卷积核参数共享和层间连接的稀疏性使得卷积神经网络能够…...

initramfs及rpm/dracut操作
一、背景 更新bundle包后发现系统异常。 定位发现驱动升级不成功,内核启动后加载的还是更新前的旧驱动。但等内核启动完成后,卸载旧驱动手动insmod新驱动,是可以加载成功的。 驱动的安装目录在/lib/modules/$KERNELVERSION/extra目录下。 …...

Kafka 2.13-3.7.0 在 Windows 上的安装与配置指南
在本文中,我将引导您完成在Windows操作系统上安装Apache Kafka 2.13-3.7.0的全过程,包括下载Scala运行环境、Kafka软件包、配置相关设置,并最终启动Kafka服务。此外,还会简要介绍如何使用客户端工具进行查看和管理。 Kafka的命名…...

C++ 顺序线性表的功能
顺序线性表的功能 //头文件 #pragma once#define LIST_INIT_SIZE 50 #define LIST_INCREMENT 20 #define OK 1 #define ERROR 0typedef int Status;typedef char ElemType;typedef struct list_ {ElemType* elem;int length;int listize; }SqList;// 1 初始化 函数 Status…...

C++面经 每日一问(二)
将引用作为函数参数有什么影响? 传递引用给函数与传递指针的效果相同。这意味着被调函数中的形参变量将成为主调函数中实参的别名,从而直接对目标对象进行操作。相比于传递指针,这种方式消除了对指针的繁琐操作,提高了代码的清晰性…...

最新版Ceph( Reef版本)块存储简单对接k8s
当前ceph 你的ceph集群上执行 1.创建名为k8s-rbd 的存储池 ceph osd pool create k8s-rbd 64 642.初始化 rbd pool init k8s-rbd3 创建k8s访问块设备的认证用户 ceph auth get-or-create client.kubernetes mon profile rbd osd profile rbd poolk8s-rbd部署 ceph-rbd-csi c…...

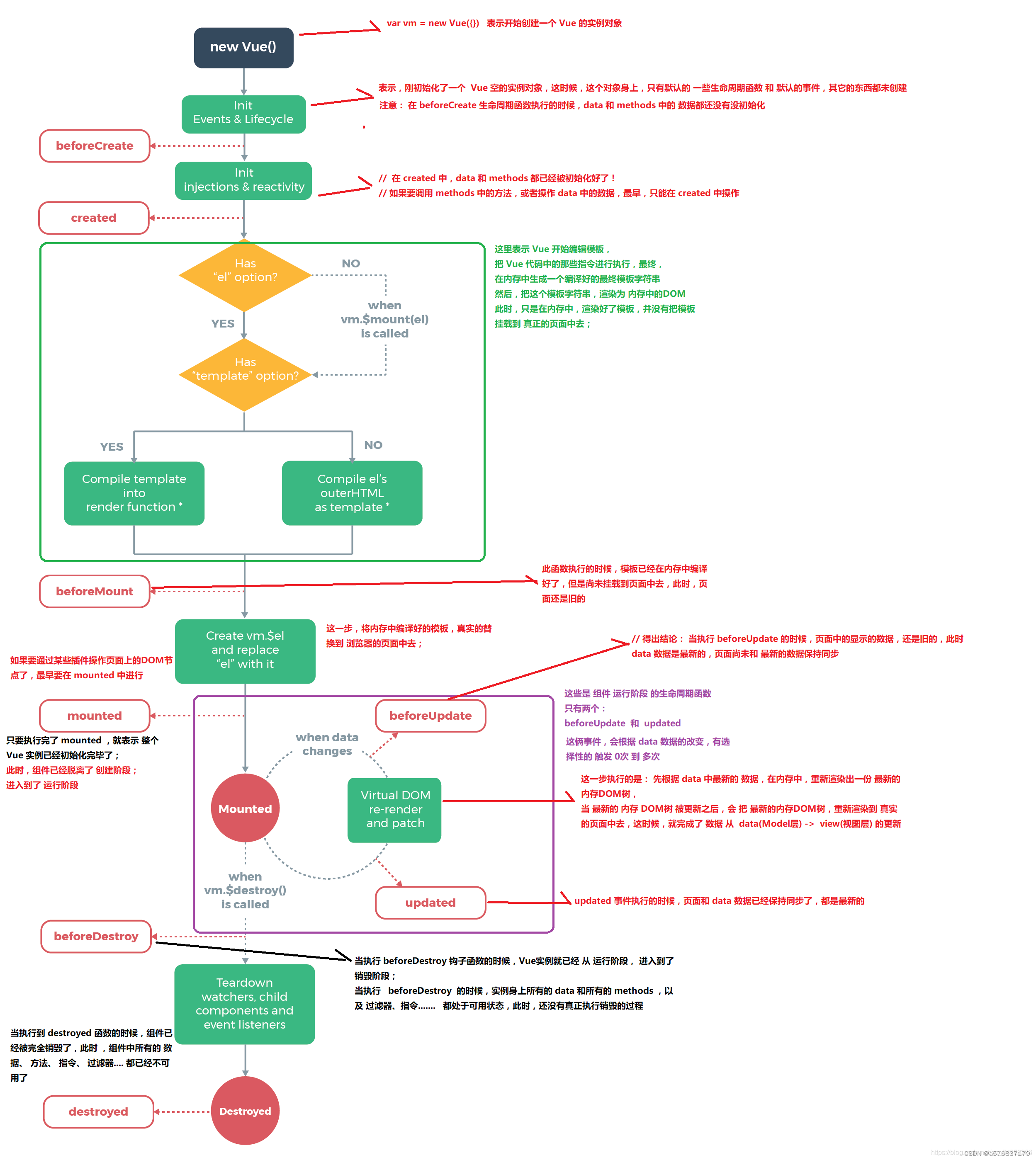
Vue生命周期都有哪些?
定义 Vue的生命周期就是实例从创建到销毁的一个过程,即从创建、初始化数据、编译模板、挂载Dom($el)->渲染、更新->渲染,卸载等一系列的过程。el是挂载点如<div id"app"></div>。 Vue的生命周期分为八个阶段 1.beforeCreate…...

景源畅信:个人抖音小店怎么开通?
在数字时代的浪潮中,个体创业已不再是遥不可及的梦想。特别是随着短视频平台的崛起,抖音不仅成为人们娱乐消遣的新宠,更是众多创业者眼中的“新大陆”。你是否也曾憧憬过在抖音上开一家属于自己的小店?那么,如何开通个人抖音小店…...

python学习笔记B-16:序列结构之字典--字典的遍历与访问
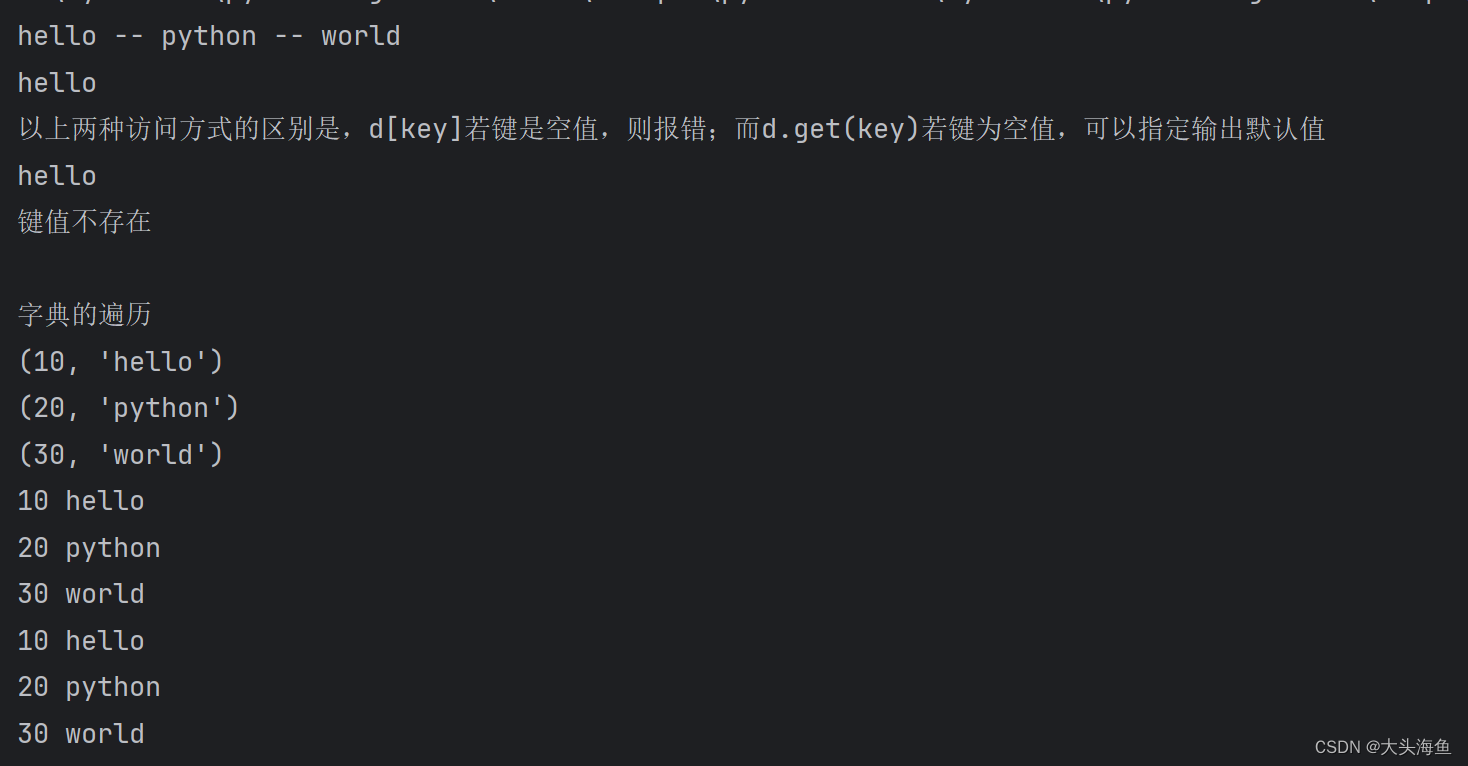
下面是字典的访问和遍历方法: d {10:"hello",20:"python",30:"world"} print(d[10],"--",d[20],"--",d[30]) print(d.get(10)) print("以上两种访问方式的区别是,d[key]若键是空值,…...

《QT实用小工具·四十八》趣味开关
1、概述 源码放在文章末尾 该项目实现了各种样式的趣味开关: 1、爱心形状的switch开关,支持手势拖动、按压效果 2、线条样式的3种开关 项目demo演示如下所示: 使用方式: 1、sapid_switch文件夹加入工程,.pro文件中…...

QML进阶(十四) Model-View-Delegate视图框架
文章目录 数据模型(Model)C++数据模型XmlListModelRepeater模型视图框架(View)ListViewTableViewGridViewPathViewMVC(Model-View-Controller)模式将视图系统拆分为模型、视图、控制器三部分,每个部分都相对独立职责单一。模型(model)负责管理视图的数据并对外提供服务。视图(…...

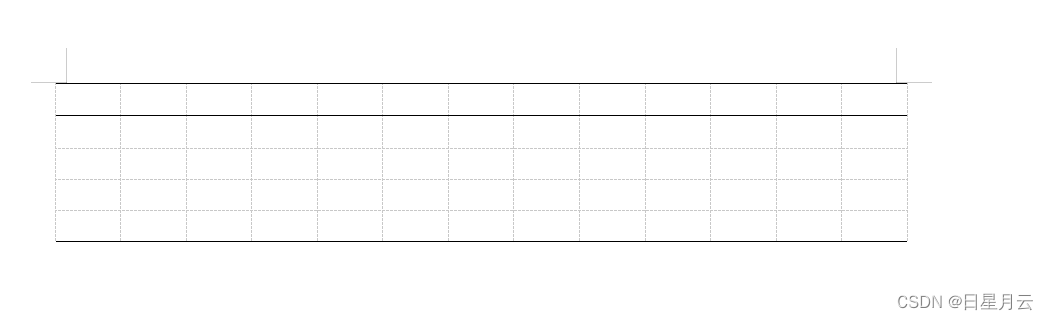
word:三线表的绘制【攻略】
word:三线表的绘制【攻略】 前言版权推荐word:三线表的绘制效果简单方法另外的方法 最后 前言 2024-5-7 18:25:08 以下内容源自《【攻略】》 仅供学习交流使用 版权 禁止其他平台发布时删除以下此话 本文首次发布于CSDN平台 作者是CSDN日星月云 博客…...

嵌入式物联网系统软硬件基础知识大全(2)
接口技术 1. Flash存储器 (1)Flash存储器是一种非易失性存储器,根据结构的不同可以将其分为NOR Flash和NAND Flash两种。 (2)Flash存储器的特点: A、区块结构:在物理上分成若干个区块,区块之间相互独立。 B、先擦后写:Flash的写操作只能将数据位从1写成0,不能从…...

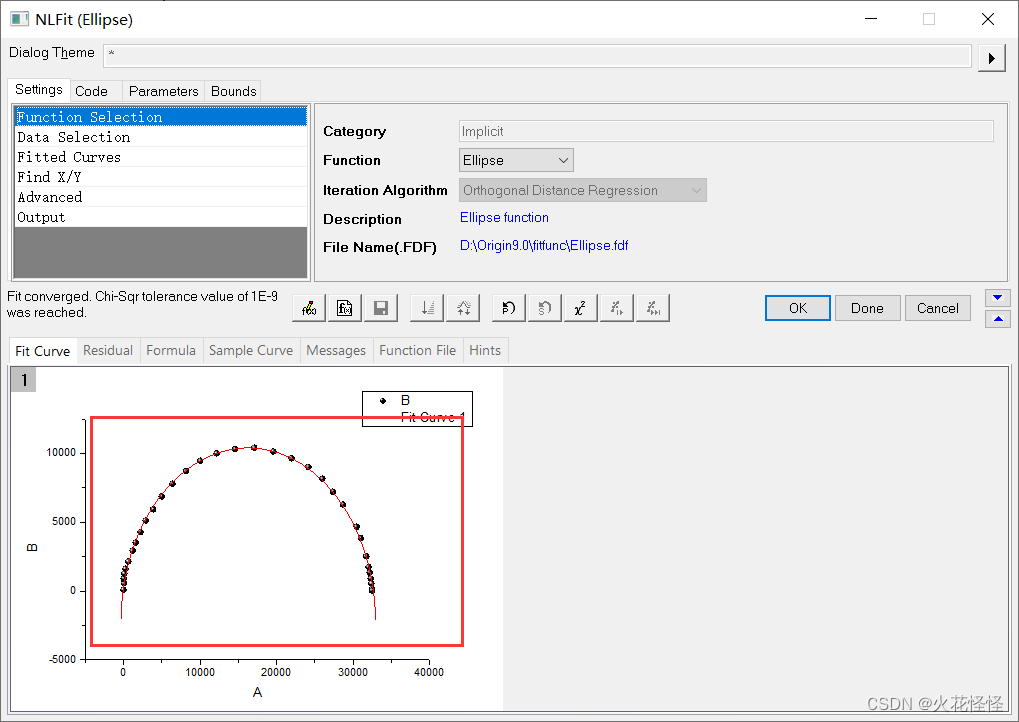
Origin拟合EIS(电化学阻抗谱),怎么出来圆圈
1.先导入数据,以点图的形式画出来 2.重要的一步Fitting,按照我这个一步一步来就行 3.将其中的Function选择为Elipse,然后点拟合至最佳条件 4.第三步做完就会发现圆圈已经出来了,然后点OK就行 5.搞定...

Android APP转成launcher
一、背景 使用场景,需要开机的时候,自动启动app,解决方案为将Android app转成 launcher app,可实现效果。 二、实现 在app入口activity 的配置文件(AndroidManifest.xml)对应位置,添加 <cat…...

【副本向】Lua副本逻辑
副本生命周期 OnCopySceneTick() 子线程每次心跳调用 --副本心跳 function x3323_OnCopySceneTick(elapse)if x3323_g_IsPlayerEnter 0 thenreturn; -- 如果没人进入,则函数直接返回endif x3323_g_GameOver 1 thenif x3323_g_EndTick > 0 thenx3323_CountDown…...

ROS机器人实用技术与常见问题解决
问题速查手册(时实更新)更加全面丰富的问题手册记录 1.机器人使用GPARTED挂载未分配空间 需要在图型界面下操作,建议使用no machine连接 安装gparted磁盘分区工具, sudo apt-get install gparted -y 启动软件 sudo gparted 点击磁盘/内存…...

Linux学习之IP协议
前言: 在学习IP协议i前,我们其实知道网络协议栈是一层层的,上层封装好之后就传给下层,对于我们正要学习到的TCP协议,在对数据进行封装之后,并不是直接就将数据进行传输,而是交给下一层网络层进…...

Python Dash库:一个Web应用只需几行代码
大家好,在数据科学领域,数据可视化是将数据以图形化形式展示出来,帮助我们更直观地理解数据。Python中有一个非常流行的数据可视化库叫做Dash,Dash以其简洁、高效和强大的功能而闻名,它允许开发者快速构建交互式Web应用…...

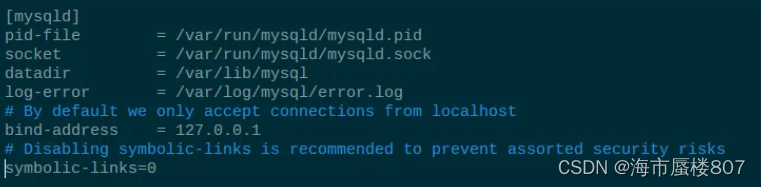
用Docker 创建并运行一个MySQL容器
可以在DockerHub官网上荡:mysql - Official Image | Docker Hub 指令是:docker pull mysql; 因为文件比较大可能时间比较长,我是跟着黑马的课走的 课程提供的有文件,我就用已有的资源了。 在tmp目录里放入mysql.tar包 然后cd进去 输入指令:docker lo…...

数据分析推动业务增长
请详细阐述如何利用数据分析推动业务增长,并给出具体的事例和解释。您可以从以下几个方面展开:1. 数据驱动决策:如何通过数据分析为业务决策提供依据,实现更有效的策略制定。 2. 用户行为分析:如何通过分析用户行为数据…...

Android面试题之Kotlin的几种常见的类
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点 初始化的顺序 主构造函数里声明的属性 类级别的属性赋值 init初始化块里的属性赋值和函数调用 次构造函数里的属性赋值和函数调用 延迟初始…...

【2024.05.15_周三_晴】
当了一天的答辩秘书,熟悉了整个流程,以及对论文的成果应该包含的内容有了较清晰认识。 明日计划: 时间内容8:00起床8:00-12:30算法作业13:30-19:00go第7章、八章19:00-22:00宿舍团建22:00-23:00答辩后续工作...

数字孪生GIS数据获取与处理(未完回头再整理)
高德矢量 http://webrd01.is.autonavi.com/appmaptile?x{x}&y{y}&z{z}&langzh_cn&size1&scale1&style8 高德影像 https://webst01.is.autonavi.com/appmaptile?style6&x{x}&y{y}&z{z} 腾讯矢量 http://rt0.map.gtimg.com/realtimerender…...

【银角大王——Django课程——分页组件的封装源代码+使用说明】
【银角大王——Django课程——分页组件的封装源代码使用说明】 #自定义分页组件————————自定义分页组件————————自定义分页组件 """ 此组件有一个小bug, 处理:分页的时候,保留原来的搜索条件。 http://127.0.…...

【运维项目经历|004】:企业网络性能优化升级项目
目录 项目名称 项目背景 项目目标 项目成果 我的角色与职责 我主要完成的工作内容 本次项目涉及的技术 本次项目遇到的问题与解决方法 本次项目中可能被面试官问到的问题及答案 问题1:你是如何分析网络瓶颈的? 问题2:你是如何实施网…...